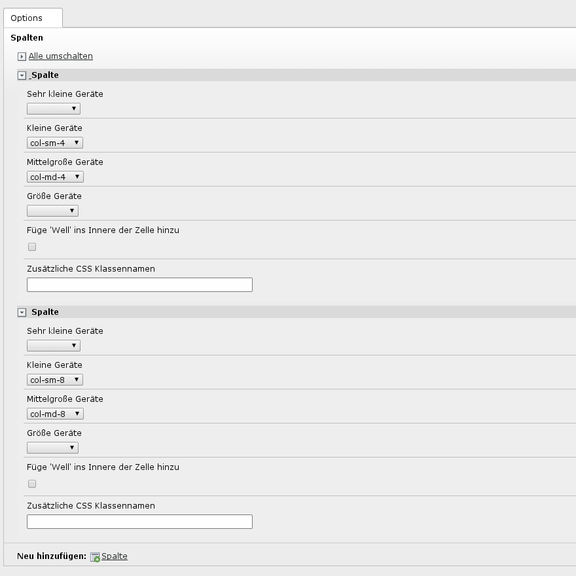
Bootstrap 3 comes with a complex grid system to permit a perfect positioning of elements in all views. The editor can find several possibilities for the grid elements in the back-end, depending on the view (smartphone, tablet, desktop, big screen).
The standard version of bootstrap has a system with 12 columns. You can change this if you want to.
Nur mobile